为wordpress的登录注册页面添加一个验证码,可以有效防止WordPress的后台被暴力破解。WordPress中有插件帮我们实现了此功能。但除了安装插件,我们也可以直接在主题的functions.php文件中,加入自定义代码,来实现这个功能。而且样式完美兼容。
代码
只需要在functions.php 文件的合适位置添加如下代码即可:
function myplugin_add_login_fields() {
//获取两个随机数, 范围0~9
$num1=rand(0,9);
$num2=rand(0,9);
//最终网页中的具体内容
echo "<p><label for='math' class='small'>验证码</label><br /> $num1 + $num2 = ?<input type='text' name='sum' class='input' value='' size='25' tabindex='4'>"
."<input type='hidden' name='num1' value='$num1'>"
."<input type='hidden' name='num2' value='$num2'></p>";
}
add_action('login_form','myplugin_add_login_fields');
function login_val() {
$sum=$_POST['sum'];//用户提交的计算结果
switch($sum){
//得到正确的计算结果则直接跳出
case $_POST['num1']+$_POST['num2']:break;
//未填写结果时的错误讯息,可自定义修改
case null:wp_die('错误: 请输入验证码.');break;
//计算错误时的错误讯息,可自定义修改
default:wp_die('错误: 验证码错误,请重试.');
}
}
function add_security_question_fields() {
//获取两个随机数, 范围0~9
$num1=rand(0,9);
$num2=rand(0,9);
//最终网页中的具体内容
echo "<p><label for='math' class='small'>验证码:$num1 + $num2 = ? </label><input type='text' name='sum' class='input' value='' size='25'>"
."<input type='hidden' name='num1' value='$num1'>"
."<input type='hidden' name='num2' value='$num2'></p>";}
add_action('register_form','add_security_question_fields');
add_action( 'register_post', 'add_security_question_validate', 10, 3 );
function add_security_question_validate( $sanitized_user_login, $user_email, $errors) {
$sum=$_POST['sum'];//用户提交的计算结果
switch($sum){
//得到正确的计算结果则直接跳出
case $_POST['num1']+$_POST['num2']:break;
//未填写结果时的错误讯息
case null:wp_die('错误:请输入验证码!');break;
//计算错误时的错误讯息
default:wp_die('错误:验证码错误,请重试!');}}
add_action( 'add_security_question','register_form' );
add_action('login_form_login','login_val');
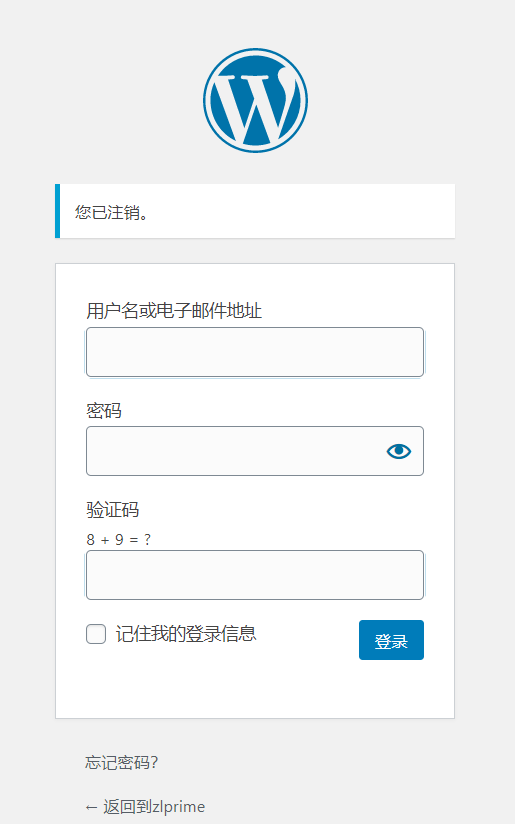
实现效果
如果验证码错误,则会给出提示:









评论 (0)