在jenkins中部署VUE项目之前,我们需要先在服务器中安装 Nodejs、Git、Nginx。Nodejs是Vue项目的运行环境,Git用于从代码仓库中获取Vue项目的代码,而Nginx则为我们提供了项目发布的Web容器。
安装Git
# 安装git
yum -y install git
# 安装完成后,运行此命令能查看到版本号,则说明git安装成功
git --version安装Nodejs
# Node.js 在 centos中作为名为 nodejs 的模块提供。
# 通过此命令查看可用的Node.js 的主要版本
dnf module list nodejs
# 在这里我们选择安装 NodeJs 16
dnf module install nodejs:16检查Nodejs是否安装成功
# 查看node版本
node --version
#查看npm包管理版本
npm --version
# 如果此两项命令运行正常,则说明node安装成功安装Nginx
# 运行此命令安装nginx
yum -y install nginx
# 安装完成后需要在防火墙中打开80端口
firewall-cmd --permanent --zone=public --add-port=80/tcp
# 重启防火墙
systemctl reload firewalld
# 启动nginx
systemctl start nginx.service
# 查看nginx状态
systemctl status nginx.service
# 设置nginx 开机自启动
chkconfig nginx on在浏览器中,输入centos主机的IP地址,如果出现以下界面,则说明Nginx安装成功

接下来,需要配置一下Nginx
首先创建一个目录,用于存放我们以后部署的项目
# 返回根目录
cd /
# 在根目录下创建 www/site/web目录
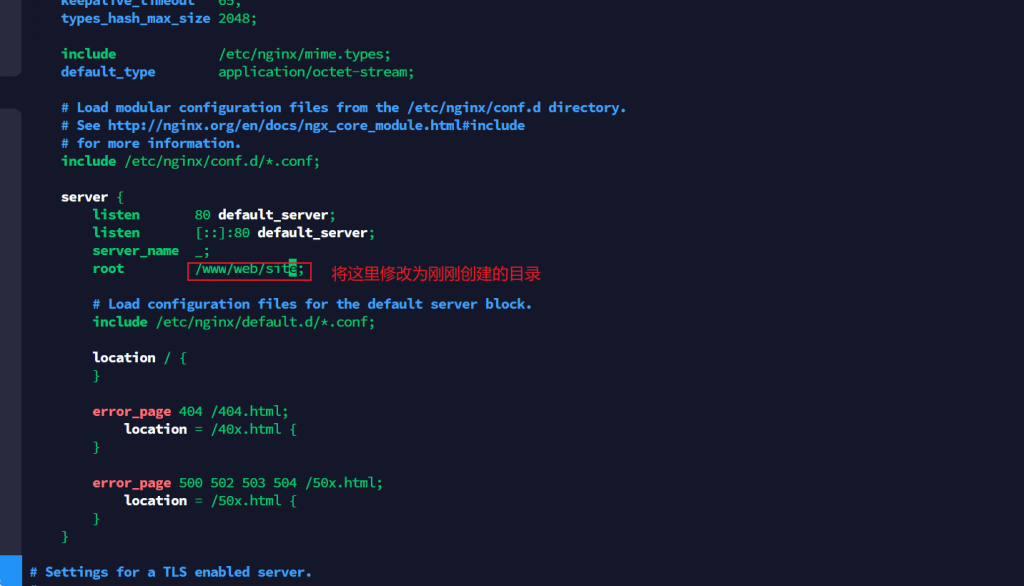
mkdir -p www/site/web修改nginx的配置文件,配置80端口,监听的站点目录为 www/site/web
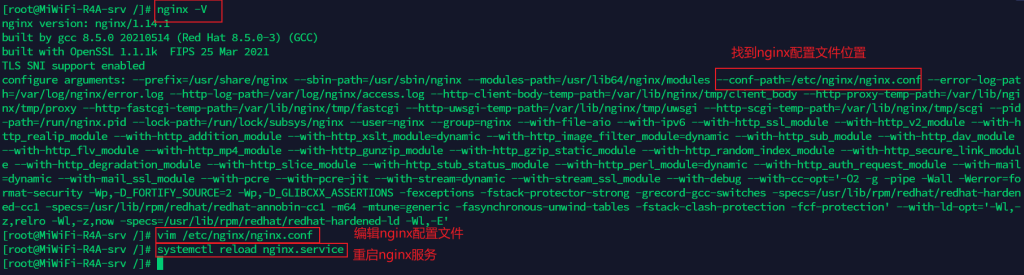
# 找到nginx配置文件位置
nginx -V
# 编辑nginx配置文件
vim /etc/nginx/nginx.conf
# 重启nginx服务
systemctl reload nginx.service安装完成Git,Nodejs与Nginx后,我们就可以准备在Jenkins中部署Vue项目了。
进入Jenkins以后,我们要先配置一下Git命令的目录,因为,之后的项目代码我们是从远程仓库获取的。所以要先在Jenkins中配置git命令的路径,否则Jenkins无法使用git工具获取代码。
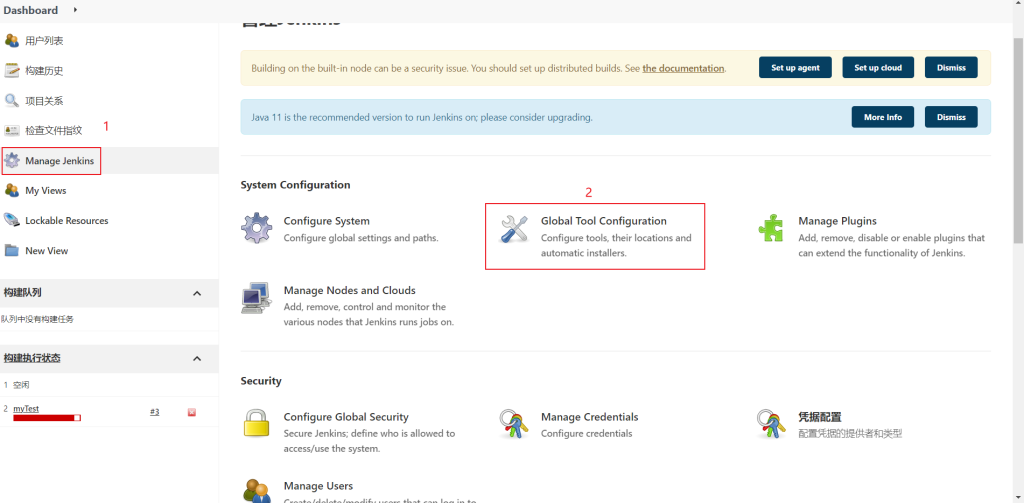
选择 Manage Jenins ---> Global Tool Configuration,进入git配置界面
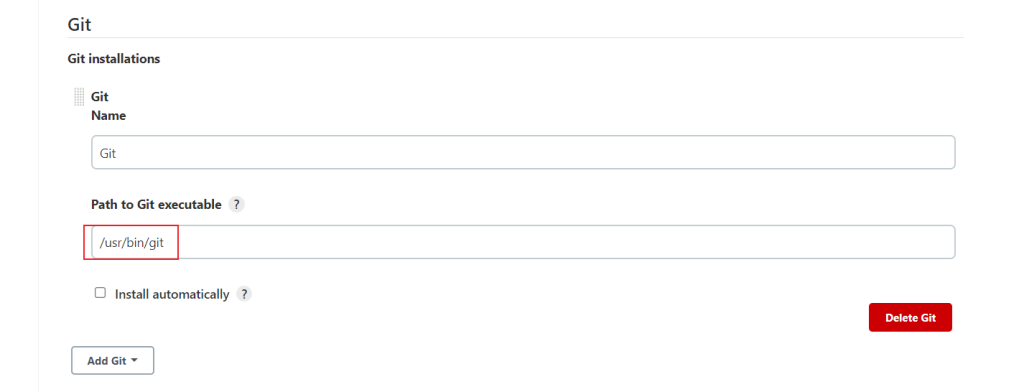
在配置页面中设置git的路径
# 查找git路径
which git配置好Git并且保存配置,然后回到Jenkis的首页。这样,我们就可以开始创建部署任务了。
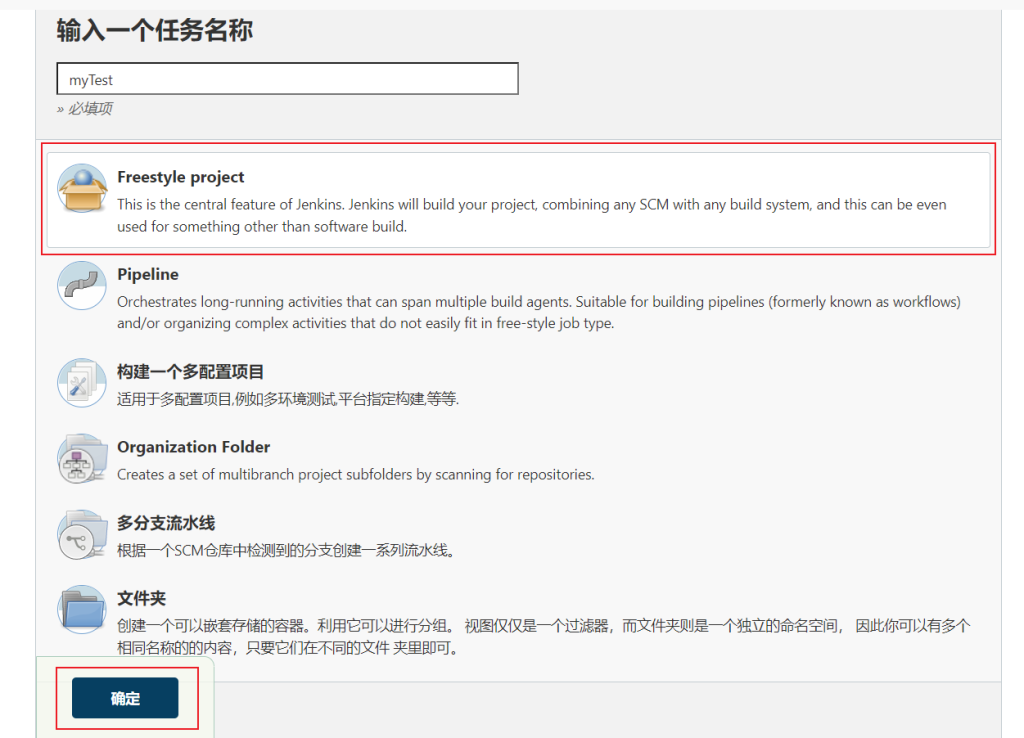
先选择新建Item,然后选择Freestyle project,并填入任务名称。
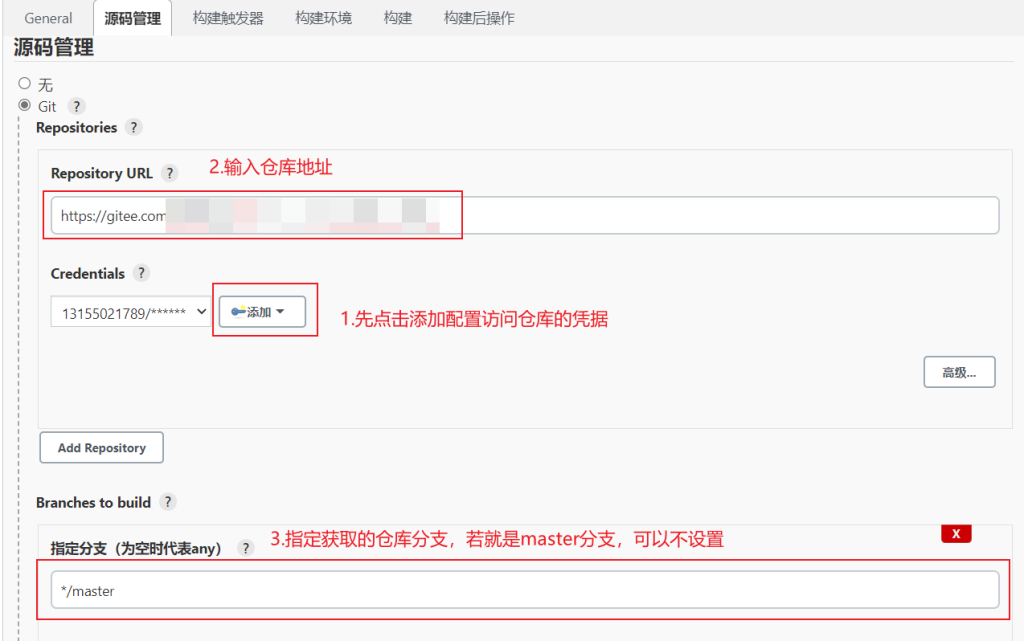
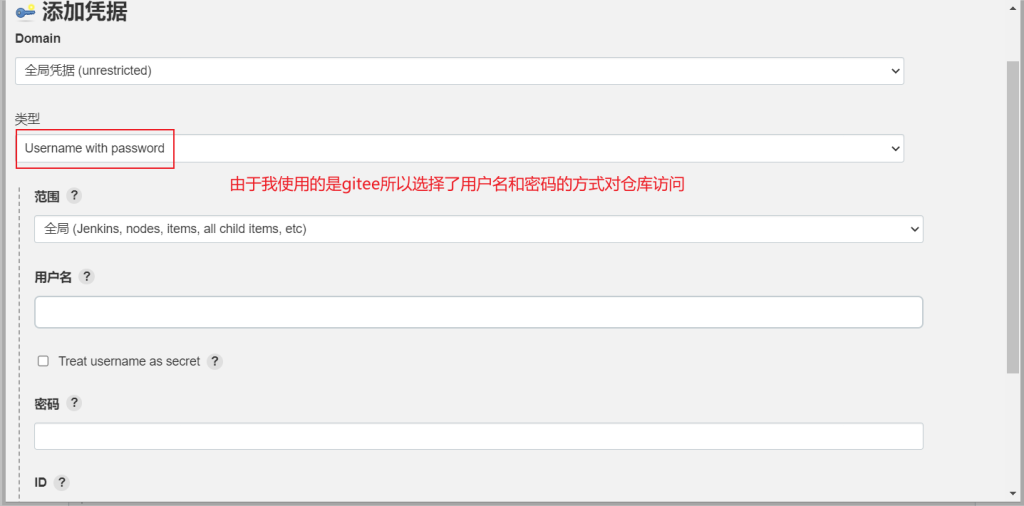
由于是第一次配置任务,所以我们要先配置一下访问仓库的凭证。配置好访问凭证之后,先选择凭证,再输入仓库地址。
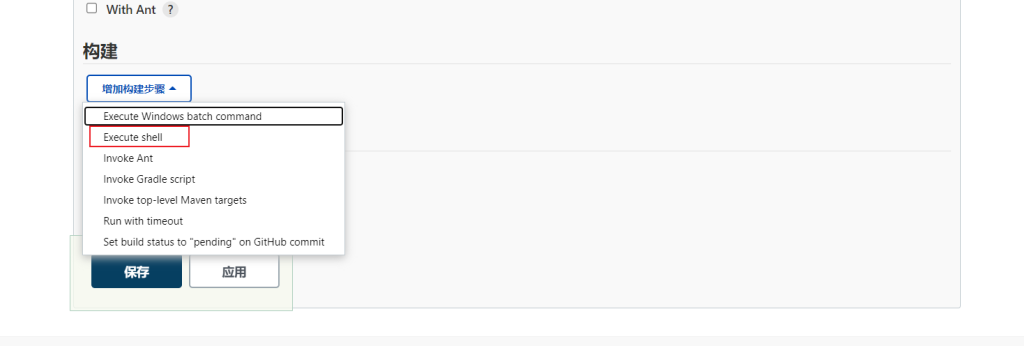
随后,页面继续往下,在构建栏目中,选择增加构建步骤-->execute shell。输入以下命令:
npm install # 下载工作区npm包
rm -rf ./dist/* # 删除dist目录下的所有文件,即删除当前jenkins工作区打包后的文件
npm run build # 执行打包命令
rm -rf /www/web/site/* # 删除服务器上/www/web/site/ 目录下的所有文件
cp -rf ./dist/* /www/web/site #把构建工作区dist目录里的文件复制到服务器/www/web/site文件夹下接下来,对刚才的配置进行保存。
接着,我们还要在服务器中,添加jenkins用户对 /www/web/site目录进行操作的权限,否则可能会构建项目失败。
chown -R jenkins:jenkins /www/web/site然后点击 Build now,即可对该vue项目进行构建。
第一次构建项目会比较久,等待一会后,如果出现绿色对勾,即表明我们的项目已经成功build并发布了。
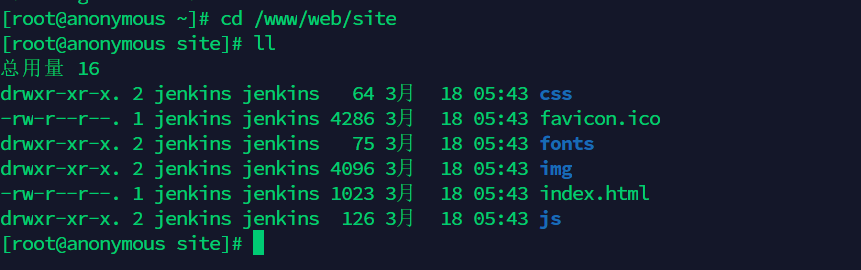
可以看到项目已经部署在了 /www/web/site文件夹中
如果在浏览器中访问,我们的项目,出现了 403 Forbidd,有可能是由于SElinux设为开启的原因。
首先查看本机SELinux的开启状态,如果SELinux status参数为enabled即为开启状态。
cd /usr/sbin #进入该目录
sestatus -v #查看SELinux状态临时关闭SELinux
setenforce 0如果临时关闭后,刷新浏览器可以正常访问。我们可以修改配置文件 /etc/selinux/config,将SELINUX=enforcing改为SELINUX=disabled,并重启系统。
vim /etc/selinux/config













重操旧业
@2broear: 嘻嘻~~